In this project, we identify design guidelines for stereoscopic 3D (S3D) user interfaces and present the MirrorBox and the FrameBox, two user interface prototyping tools for S3D displays. As auto-stereoscopy becomes available for the mass market we believe the design of 3D UIs for devices, for example, mobile phones, public displays, or car dashboards, will rapidly gain importance. A benefit of such UIs is that they can group and structure information in a way that makes them easily perceivable for the user. For example, important information can be shown in front of less important information. This paper identifies core requirements for designing S3D UIs and derives concrete guidelines. The requirements also serve as a basis for two depth layout tools we built with the aim to overcome limitations of traditional prototyping when sketching S3D UIs. We evaluated the tools with usability experts and compared them to traditional paper prototyping.
FrameBox
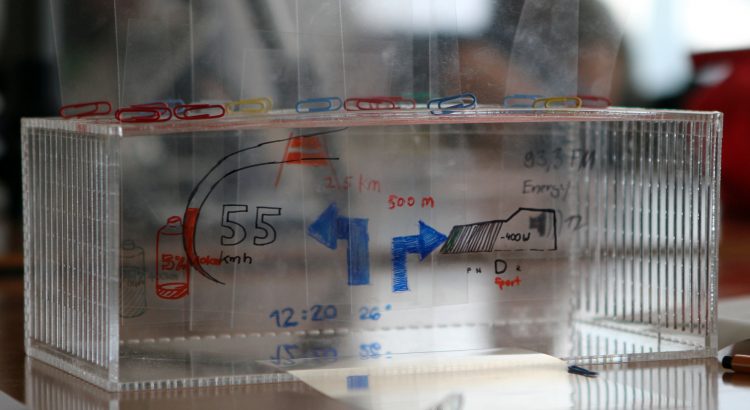
The core idea behind the FrameBox is to allow users to work with a large variety of materials, including paper, foil, and 3D mockups created with a laser printer, and to spatially position the different elements. Hence, we designed a cubic box made of acrylic glass with a number of slots that represent the different depth layers and allow for positioning UI elements on the z-axis in discrete steps. Within each slot, UI elements can be easily moved in the x-direction. Positioning on the y-axis can be achieved by means of paper-clips. In accordance to the specified requirements, we built a series of FrameBoxes for different application areas. One FrameBox was aimed for the design of automotive UIs and two for the design of mobile phones UIs (one for landscape and one for portrait mode).
Download the *.svg layouts here.
MirrorBox
As a second prototyping tool, we designed the MirrorBox. We use a number of semi-transparent mirrors in the front and a surface-coated mirror in the back to allow users to see the mirrored image of a UI element projected from below. The mirrors are aligned one after another on top of a light source. Foils can be used to design UI elements, which are then sliced between the mirrors and the light source to make them visible to the user in front of the MirrorBox.
Paper
A more detailed description can be found in the paper:
Broy, N., Schneegass, S., Alt, F., & Schmidt, A. 2014. FrameBox and MirrorBox: Tools and Guidelines to Support Designers in Prototyping Interfaces for 3D Displays. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (CHI ’14). ACM, New York, NY, USA.